The GIF layout editor provides an interactive way to edit slideshow and burst GIFs. Please note that animated GIFs can be saved as GIFs or MP4 movies or both.
GIFs can have optional background and overlay images and can use a single background or overlay for the whole sequence or different backgrounds or overlays for each frame of the GIF to create animated effects.
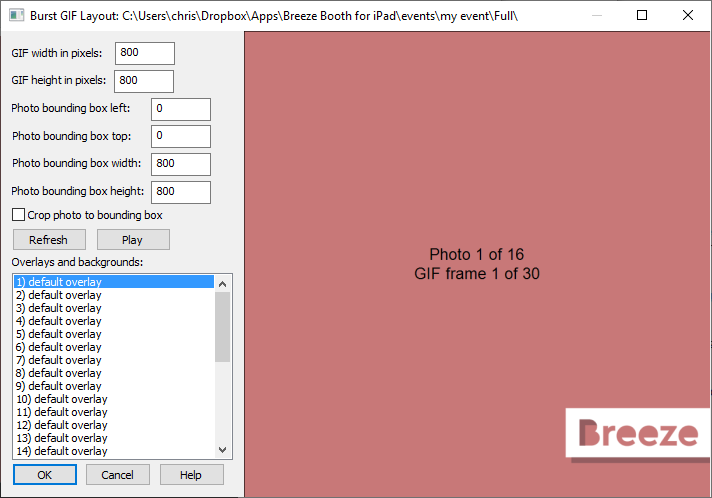
Click on "Edit layout..." in the "Slideshow GIFs" or "Burst GIFs" tabs of the "Photo Booth Settings" dialog to open the GIF layout editor:

A preview of the animated GIF layout is displayed on the right. On the left there are a series of settings for defining the size of the animated GIF and the placement of photos within the frame. The list in the bottom left displays the filenames of the background and/or overlay file added to each frame of the GIF.
Use the "GIF width in pixels" and "GIF height in pixels" settings to specify the size of the animated GIF.
Use the "Photo bounding box left" to specify the position in pixels of the left of the photos from the left of the GIF frame.
Use the "Photo bounding box top" to specify the position in pixels of the top of the photos from the top of the GIF frame.
Use the "Photo bounding box width" and "Photo bounding box height" settings to specify the size in pixels of the left of the photos.
The "Crop photo to bounding box" setting controls how the photo is resized to fit the bounding box.
If "Crop photo to bounding box" is set the photo is resized so that it fills the bounding box horizontally and vertically and cropped to fit. Example: if the photo is 900x600 pixels and the bounding box is 300x300 pixels the photo will be resized to 450x300 and 75 pixels will be cropped from the left and right of the photo so that it fills the bounding box.
If "Crop photo to bounding box" is not set the photo is resized so that it fits inside the bounding box. Example: if the photo is 900x600 pixels and the bounding box is 300x300 pixels the photo will be resized to 300x200 and centered within the bounding box.
Press the "Refresh" button after making any changes to update the preview display.

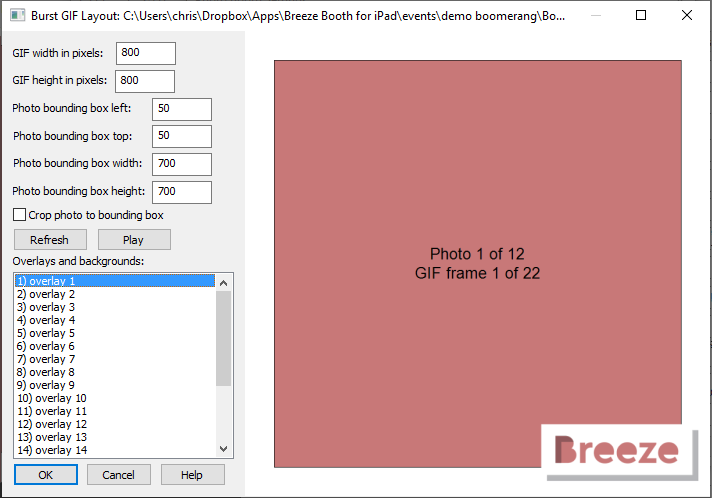
The screenshot above shows the photos inset by 50 pixels within the GIF frame. The GIF frame is 800 x 800 pixels and the photos are positioned to be inset 50 pixels from the left edge and 50 pixels of the top. The width and height of the photos are set to 700 pixels to give a 50 pixel border to the right and bottom. The example animated GIF doesn't have any background images and so the border around the photos is plain white.
Click on "Play" to display an animated preview of the GIF. The preview on the right will display the photo number and the GIF frame number and add the background and/or overlay defined for that frame of the animation.
The JPEG background and PNG overlay images have the following names:
Slideshow GIFs
default background image: slideshow_gif_background.jpg
background image for frame <n> of the animation: slideshow_gif_background_<n>.jpg e.g. slideshow_gif_background_1.jpg, slideshow_gif_background_2.jpg, slideshow_gif_background_3.jpg etc.
default overlay image: slideshow_gif_overlay.png
overlay image for frame <n> of the animation: slideshow_gif_overlay_<n>.png e.g. slideshow_gif_overlay_1.png, slideshow_gif_overlay_2.png, slideshow_gif_overlay_3.png etc.
The overlays can also be used to apply textures or other effects to the GIF layout by selecting one of the overlay blend modes. Please note that the preview shown in the GIF layout editor does not display the effects of different blend modes.
Optional overlay that is added to every frame: slideshow_gif_logo_overlay.png
Burst GIFs
default background image: gif_background.jpg
background image for frame <n> of the animation: gif_background_<n>.jpg e.g. gif_background_1.jpg, gif_background_2.jpg, gif_background_3.jpg etc.
default overlay image: gif_overlay.png
overlay image for frame <n> of the animation: gif_overlay_<n>.png e.g. gif_overlay_1.png, gif_overlay_2.png, gif_overlay_3.png etc.
The overlays can also be used to apply textures or other effects to the GIF layout by selecting one of the overlay blend modes. Please note that the preview shown in the GIF layout editor does not display the effects of different blend modes.
Optional overlay that is added to every frame: gif_logo_overlay.png
An optional soundtrack can be added to the MP4 video copies of slideshow GIFs and burst GIFs by placing a MP3 audio file in the screen folder. Please note that animated GIFs don't support sound.
MP3 audio file for burst GIFs: gif_soundtrack.mp3
MP3 audio file for slideshow GIFs: slideshow_gif_soundtrack.mp3
Optional Titles and Credits
Optional title frames can be added to the start of slideshow GIFs and burst GIFs by adding JPEG images in the screen folder.
The images should be named slideshow_gif_title_1.jpg, slideshow_gif_title_2.jpg etc. for slideshow GIFs and gif_title_1.jpg, gif_title_2.jpg etc. for burst GIFs.
Optional title frames can be added to the end of slideshow GIFs and burst GIFs by adding JPEG images in the screen folder.
The images should be named slideshow_gif_credits_1.jpg, slideshow_gif_credits_2.jpg etc. for slideshow GIFs and gif_credits_1.jpg, gif_credits_2.jpg etc. for burst GIFs.
The overlay, background, title and credits images and soundtrack MP3 files are stored in the screen folder which is specified on the General Settings screen.
Dynamically Selecting Different Background and Overlay Images
Normally the filenames for the background images used for GIFs are gif_background.jpg or gif_background_<n>.jpg and the overlays are gif_overlay.png or gif_overlay_<n>.png (slideshow_gif_background.jpg or slideshow_gif_background_<n>.jpg and slideshow_gif_overlay.png or slideshow_gif_overlay_<n>.png for slideshow GIFs). This can be modified using the "Overlay/background filename suffix" setting in the Burst GIF Settings screen for burst GIFs or the Photo Settings screen for slideshow GIFs.
For example, if the suffix for burst GIFs is set to 'test' the app will look for background images named gif_background_test.jpg or gif_background_test_<n>.jpg and overlay images named gif_overlay_test.png or gif_overlay_test_<n>.png first. If it can't find image files with the suffix it will fallback to gif_background.jpg or gif_background_<n>.jpg and gif_overlay.png or gif_overlay_<n>.png. The suffix can include tokens to dynamically select different overlay and background images using information such as the time, user responses to surveys or random numbers.
Example 1: use the time to select different backgrounds by setting the suffix to hour{hour}. This will tell the app to look for background images named gif_background_hour20.jpg or gif_background_hour20_<n>.jpg between 8pm and 9pm, gif_background_hour21.jpg or gif_background_hour21_<n>.jpg between 9pm and 10 pm etc.
Example 2: randomly select one of three backgrounds by setting the suffix to random{random,1,3}. This will tell the app to randomly select a background named gif_background_random1.jpg/gif_background_random1_<n>.jpg, gif_background_random2.jpg/gif_background_random2_<n>.jpg or gif_background_random3.jpg/gif_background_random3_<n>.jpg.
Example 3: select a background using the response to a survey question asking them about their mood using a radio button with 'happy' and 'sad' options. Define radio buttons in the group “mood” with ids set to "happy" and "sad" and set the overlay/background filename suffix to {survey1_radio_mood}. This will set the suffix to "happy" or "sad" depending on the guest's response and will select background images named gif_background_happy.jpg/gif_background_happy_<n>.jpg or gif_background_sad.jpg/gif_background_sad_<n>.jpg.
Please see the section on Keyboards and Surveys for information on adding surveys.
The examples above also apply to overlay images e.g. example 1 also tells the app to look for overlay images named gif_overlay_hour20.png or gif_overlay_hour20_<n>.png between 8pm and 9pm, gif_overlay_hour21.png or gif_overlay_hour21_<n>.png between 9pm and 10 pm etc.
The examples also apply to slideshow GIFs created from a series of photos using the "Overlay/background filename suffix" defined in the Photo Settings screen. e.g. for slideshow GIFs in example 1 the app will look for background images named sliedshow_gif_background_hour20.jpg or slideshow_gif_background_hour20_<n>.jpg between 8pm and 9pm, slideshow_gif_background_hour21.jpg or slideshow_gif_background_hour21_<n>.jpg between 9pm and 10 pm etc.