
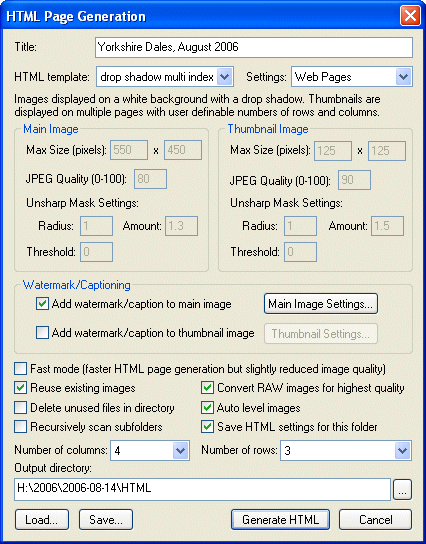
Select "HTML..." from the Tools menu to view HTML pages of the images in the directory. If the HTML pages do not exist the HTML page generation dialog will be displayed. Enter a title for the pages, select a template from the drop down list and then press the "Generate HTML" button. The following templates are shipped with BreezeBrowser Pro:
| • | black - images displayed on a black background together with full EXIF information |
| • | simple - simple display on a white background |
| • | simple + settings window - same as the simple template with the addition of a "Details" link below the main image which opens up a window showing the shooting details for the shot |
| • | proofs - similar to the 'black' template but with the filename appearing under the thumbnails on the index page |
| • | frames - uses frames to display thumbnails across the top of the page with the main image displayed below |
| • | slideshow - Javascript slideshow with images displayed on a black background with EXIF summary |
| • | non_english - shows how you can use a language other than English for the Next/Previous links |
| • | thumbnails - shows thumbnails for the next and previous images above the main image |
| • | icons - an example of how to images can be used for buttons and logos |
| • | multi index - example of how to use Javascript to generate multiple index pages |
| • | multi-view - example of how create three parallel sets of HTML pages to give three different gallery styles for one set of images |
| • | drop shadow - another example of using images stored in the template directory to produce an attractive "drop shadow" effect |
| • | drop shadow multi index - combined "drop shadow" and "multi index" template |
| • | picture frame - similar to the "drop shadow" template but with a picture frame around each image |
| • | picture frame multi index - combined "picture frame" and "multi index" template |
| • | order - the bare bones of a simple online ordering system using Javascript and frames |
| • | paypal - a simple to use online ordering system which links in to PayPal's shopping cart system for accepting payments online |
| • | web images only - generates web size JPEG images without the accompanying HTML pages. Set the thumbnail size to 0 to suppress thumbnail generation |
| • | GPS - uses GPS data stored in the images to generate a map based index page using Google maps and a conventional thumbnail index page |
A copyright message or watermark can be superimposed on the main image and/or the thumbnail image to discourage unauthorized copying and printing of images from web pages. This can take the form of text or a GIF image. The copyright text can use the HTML tokens listed at the bottom of this page to include data extracted from the image. To add a watermark to the main image select "Add watermark/caption to main image" and click on the "Main Image Settings..." buttons to define how it should appear. Select "Add watermark/caption to main image" to add a watermark to the thumbnail image.
Please see Proofs for a complete description of the watermark options.
Select "Fast mode" for faster generation of images for HTML pages. This option uses faster but slightly lower quality algorithms for resizing and sharpening images. The speed gain compared to normal HTML generation varies with the source image type and is up to six times faster when the source images are JPEGs.
Click on the "Reuse existing images" checkbox to reuse any existing JPEG images in the HTML directory. This saves time if you are adding images to an existing gallery or wish to try out different HTML templates.
When this option is selected BreezeBrowser Pro will reuse existing main images and thumbnail images in the HTML directory provided the file modification timestamp of the source image is older than the existing main image. This means that if the original image has been edited since the HTML gallery was created the existing images in the gallery will be regenerated.
If the source image is a JPEG which is the same size or smaller than the main image size it is copied to the HTML directory without modification when "Reuse existing images" is selected. This is useful if you wish to prepare the image for your web page in an image editor rather than let BreezeBrowser Pro create it.
The size, JPEG quality and amount of sharpening for both the main and thumbnail images is fully user-definable. Select "Custom" from the "Settings" drop down list or one of the predefined settings. The predefined settings are:
| 1. | Web Pages - 550x450 main images and 125x125 thumbnails suitable for posting on web sites |
| 2. | CD-R Archive (small) - High quality 650x550 main images and 160x160 thumbnails for archiving to CD |
| 3. | CD-R Archive (large) - High quality 950x800 main images and 160x160 thumbnails for archiving to CD and viewing on high resolution screens. |
The generation of thumbnail images can be suppressed by setting the width or height to 0 pixels. This option should only be used with HTML templates that do not require thumbnails.
Select "Delete unused files in directory" if you would like any unused files in the directory to be deleted after generating the HTML pages. When this option is selected you will be prompted with a dialog containing a list of all unused files and given the option to delete them. This feature is useful if you want to upload the entire directory to your web site and don't want to include any unnecessary files.
Select "Auto level images" to apply auto levels when creating the HTML images. This is a contrast enhancing technique which maps the darkest pixels in the image to black and the lightest pixels to white.
By default BreezeBrowser Pro uses lower case filenames when generating HTML pages. This can be disabled in Preferences.
The output directory defaults the image directory plus "HTML". Absolute or relative directory pathnames may be used e.g. .\HTML will have the same effect as the default output directory. There is a setting in Preferences to make the HTML generator remember the last HTML output directory. This setting should be used with care to avoid accidentally overwriting previously generated pages.
Select "Recursively scan subfolders" to have the HTML generator create web pages for every subdirectory of the current directory which contains images. The HTML generator will skip subfolders named "HTML" or with names starting with '_'. It will generate web pages from each directory and store them under the output directory specified in the HTML dialog. Please note that this option does not create a master HTML index page to link to the pages in each folder.
Select "Save HTML settings for this folder" to save the settings so that they are available next time you generate HTML pages in this folder. This saves the HTML settings in a file called breezebrowserHTML.dat in the image directory. Please note: This feature is not available in read-only folders e.g. CD drives.
Depending on the HTML template selected there may be one or two additional entry fields at the bottom of the HTML dialog. In the example in the screenshot above these are used to specify the number of rows and columns to use when laying out the pages.
The HTML settings can be loaded and saved to disk for later use. Use the "Load..." and "Save..." buttons at the bottom of the dialog to do this. The data files are stored in a folder called "HTML settings" in the templates folder.